Hexo主题选择
我们之前用Hexo搭建的博客,默认的主题是landscape,可以在博客文件夹themes目录下找到该主题文件夹。
默认主题相对来说比较丑,而且功能也比较少,这里我们可以选择自己喜爱的主题进行更换。作为博客的主题,大道至简,选择一款简洁的主题很重要,复杂一点的反而觉得臃肿。下面推荐几个GitHub上Star数量比较靠前的Hexo主题。
- iissnan/hexo-theme-next
- litten/hexo-theme-yilia
- TryGhost/Casper
- wuchong/jacman
- A-limon/pacman
- daleanthony/uno
- orderedlist/modernist
- AlxMedia/hueman
- kathyqian/crisp-ghost-theme
- xiangming/landscape-plus
我选择的是第一个NexT主题,目前为止GitHub上Star数量已达8548,颇具人气。
特点:
- 页面简洁,功能完善
- 有比较完整的使用文档
- 第三方服务集成的比较好,像搜索、评论、分享、统计分析等都有集成
主题源码:iissnan/hexo-theme-next
主题效果:IIssNan’s Notes
主题使用文档:theme-next
我这里参考了EZLippi的博客的主题配置,大家也可以做下参考,EZLippi NexT主题源码。
我的博客:Yancey Blog
我的博客源码:blog-source
下载主题
进入到Hexo博客目录执行以下语句把主题下载到themes/next目录下.
应用主题
把Hexo目录下_config.yml站点配置文件的theme字段的值更改为next,如下:
配置主题
进入Hexo文件夹themes->next目录下找到_config.yml主题配置文件并打开,以下所说的主题配置文件都是指这个,站点配置文件为Hexo目录下的_config.yml。
选择样式
NexT主题提供了三种样式,根据个人喜好进行选择,我这里选择的Mist
添加标签tags页面
在Hexo目录下,新建一个页面,命名为tags。
在source->tags下生成一个index.md,内容如下所示,如果要关闭tags页面的评论可以设置comments为false。
添加分类页面
在Hexo目录下,新建一个页面,命名为categories。
在source->categories下生成一个index.md,内容如下所示:
添加关于页面
在Hexo目录下,新建一个页面,命名为about。
在source->about下生成一个index.md,内容如下所示,大家可以再下面填上自己的介绍。
添加404页面
新建一个404.html文件,放到themes\next\source目录下,也可以放到source目录下,内容你自己定。我这里用的是腾讯公益404页面,寻找丢失儿童,让大家一起关注此项公益事业!效果如下 http://www.ixirong.com/404.html,内容如下:
|
|
设置菜单
设置菜单显示
根据需要选择显示的菜单,或者添加自定义菜单。
设置菜单显示内容
之前们在站点配置文件中设置的语言为zh-Hans,我们需要在Hexo文件夹themes->next->languages目录下找到zh-Hans.yml,里面显示的中文对应上一步的menu。
设置菜单图标
对应的字段是 menu_icons。 此设定格式是 item name: icon name,其中 item name 与上一步所配置的菜单名字对应,icon name 是 Font Awesome 图标的名字。而 enable 可用于控制是否显示图标,你可以设置成 false 来去掉图标。
设置 RSS
RSS是站点用来和其他站点之间共享内容的一种简易方式(也叫聚合内容),通常被用于新闻和其他按顺序排列的网站,例如Blog。
通过RSS阅读器,可以浏览RSS文件、订阅博客、订阅新闻,这些内容就会自动出现你的阅读器里,一旦有了更新,RSS阅读器就会自己通知你。
NexT 中 RSS 有三个设置选项,满足特定的使用场景。 更改 主题配置文件,设定 rss 字段的值:
false:禁用 RSS,不在页面上显示 RSS 连接。
留空:使用 Hexo 生成的 Feed 链接, 需要先执行以下语句安装插件。
然后在主题配置文件加入以下语句:
具体的链接地址:适用于已经烧制过 Feed 的情形。
其他配置
|
|
更多配置请参考NexT主题配置
第三方服务
评论系统
DISQUS,第三方社会化评论系统最出名的要数DISQUS了,无奈现在国内已经被墙了。
多说,国内版的DISQUS,已于2017年6月1日正式关停服务。
网易云跟贴,官方公告云跟贴产品将于2017年8月1日停止服务。
找了很多第三方评论系统,大部分国外的都得翻墙,所以最后还是选择国内的友言,论第三方评论的何去何从,不知道友言还能挺多久。
首先我们需要在友言官网注册并登录,然后获取代码。
主题已经集成很多第三方评论系统,我们只需要修改主题配置文件_config.xml加上刚刚获取的代码即可。
内容分享服务
内容分享我是用的JiaThis,只需要修改主题配置文件添加/修改字段 jiathis,值为 true即可。
搜索服务
Local Search
添加百度/谷歌/本地 自定义站点内容搜索
安装
hexo-generator-searchdb,在站点的根目录下执行以下命令:1$ npm install hexo-generator-searchdb --save编辑 站点配置文件,新增以下内容到任意位置:
123456# Local searchsearch:path: search.xmlfield: postformat: htmllimit: 10000编辑 主题配置文件,启用本地搜索功能:
123# Local searchlocal_search:enable: true
数据统计功能
不蒜子统计
编辑主题配置文件中的busuanzi_count的配置项。
当enable: true时,代表开启全局开关。若site_uv(访客数)、site_pv(访问量)、page_pv(文章访问量)的值均为false时,不蒜子仅作记录而不会在页面上显示,需要在页面显示哪项可以改为true。
page_pv统计的文章访问量只会在文章页面显示,不会再主页文章上显示。
阅读次数统计(LeanCloud)
LeanCloud
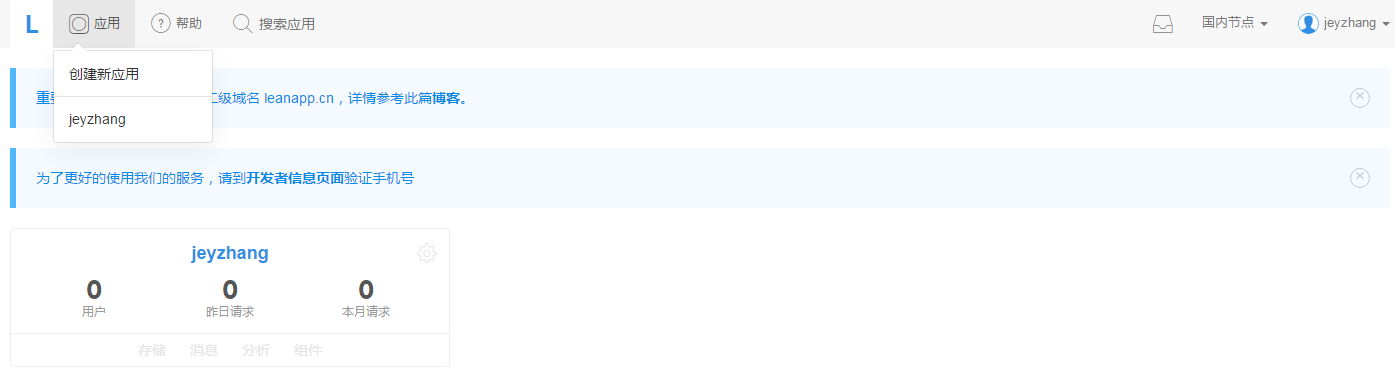
进入注册页面注册。完成邮箱激活后,点击头像,进入控制台页面,点击应用->创建新应用。
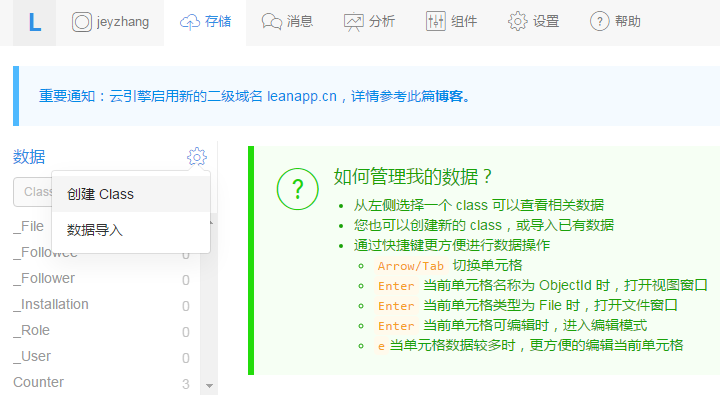
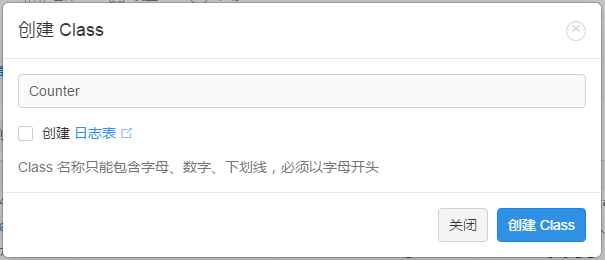
创建完应用,点击应用,创建 Class名称为Counter。

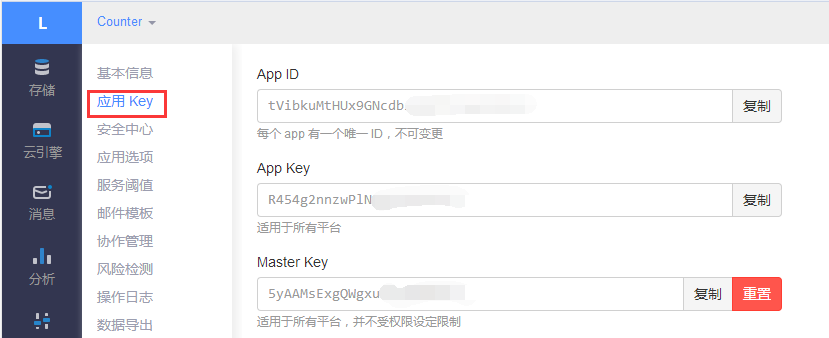
点击设置->应用Key获取秘钥信息。
修改主题配置文件,添加/修改如下:
其中,app_id和app_key在你所创建的应用的
设置->应用Key中的APP ID和APP KEY。阅读次数统计不仅会在文章页面显示,还会在主页文章上显示。
Web安全性
为了保证应用的统计计数功能仅应用于自己的博客系统,你可以在应用->设置->安全中心的Web安全域名中加入自己的博客域名,以保证数据的调用安全。
站点地图(sitemap)
什么是sitemap
可方便网站管理员通知搜索引擎他们网站上有哪些可供抓取的网页,简单的说就是让百度和谷歌可以搜到我们的博客。
博客中添加对sitemap的支持
在Hexo博客根目录,分别用下面两个命令来安装针对谷歌和百度的插件。
在站点配置文件_config.yml中,添加如下内容。
修改完后,输入 hexo server,在浏览器输入http://localhost:4000/sitemap.xml 就可以查看站点地图效果。
让百度收录我们的博客
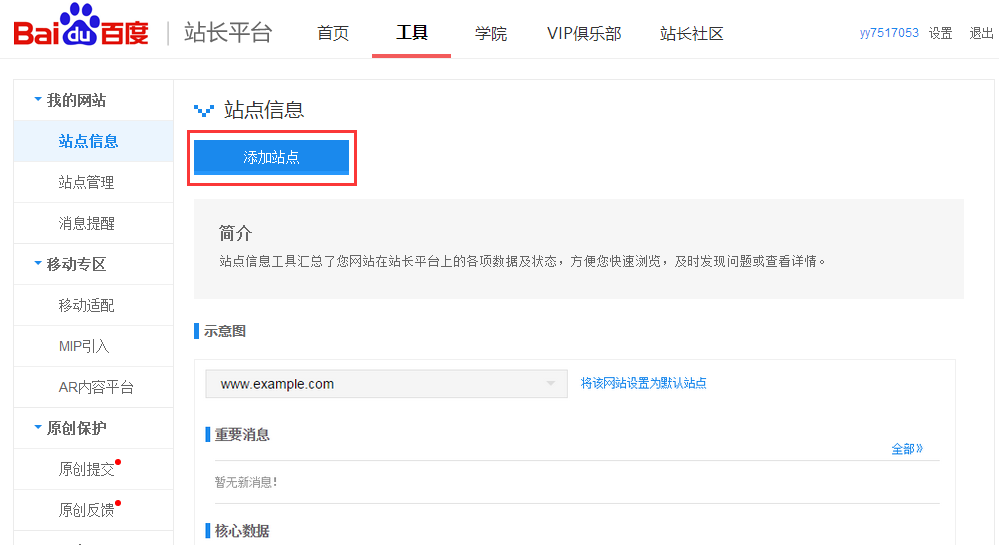
进入百度站长工具,点击添加站点
按照步骤添加站点,第一步:输入网站
第二步:站点属性
第三步:验证网站
这里我选的CNAME验证,需要去你的域名解析网站添加一条记录,主机记录为上一步CNAME验证你的域名前的字符串。
验证完成后,将会认为您是网站的拥有者。网站定期检查验证记录为保持验证通过的状态,请保留验证的文件、html标签或CNAME记录。
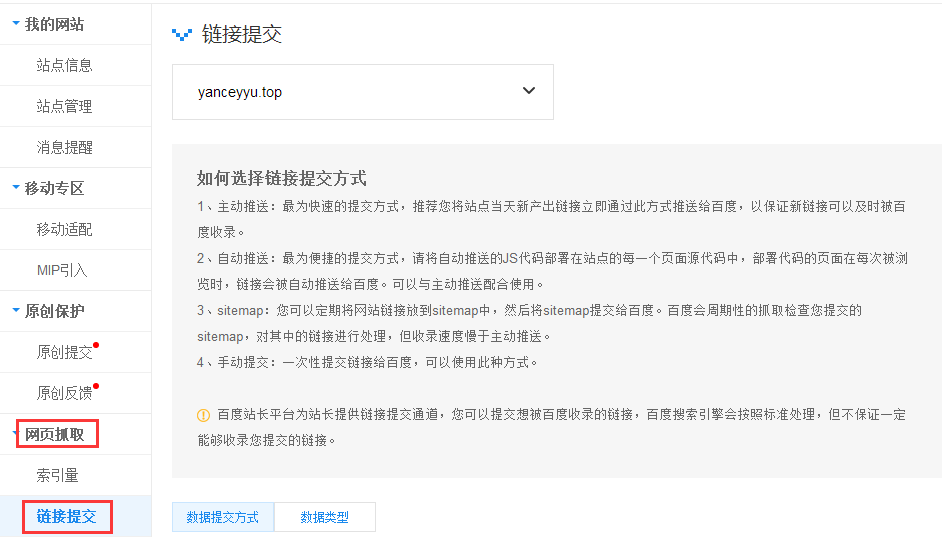
选择网页抓取->链接提交,这里推荐自动推送和sitemap。
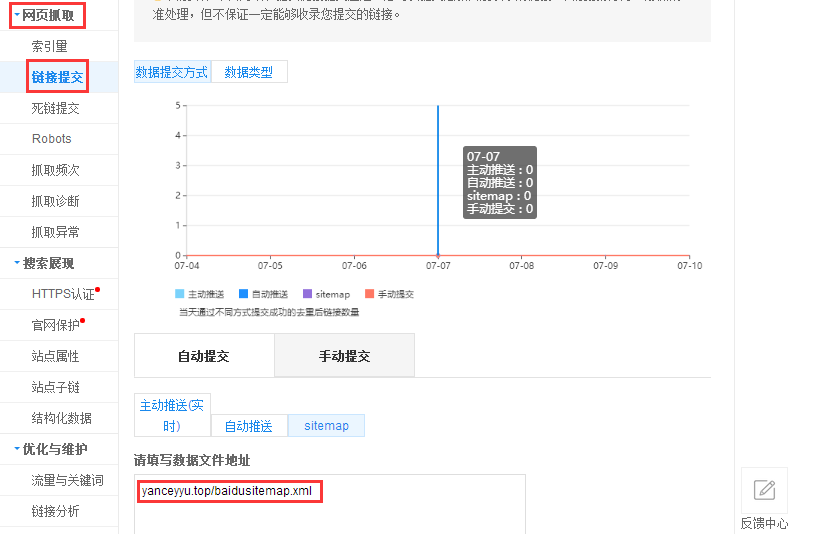
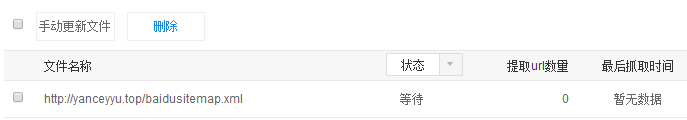
这里选择的自动提交->sitemap。
添加完会在下方看到一条数据,处于等待状态。
对于新站,一般7天左右收录,这期间需要经常更新一下原创文章。如果说超过半个月没有收录,那么就要和百度反馈了。
让谷歌收录我们的博客
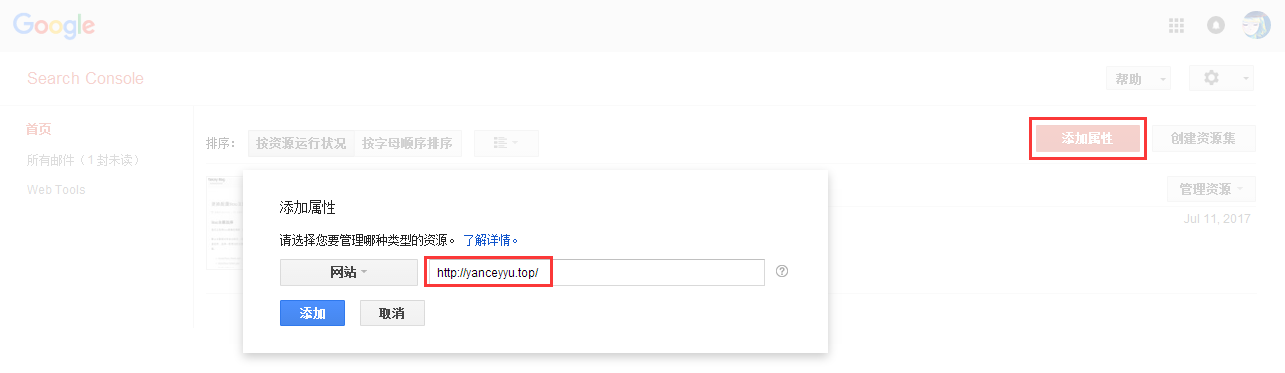
进入Google站长工具,登录Google账号后点击添加属性,填入自己的博客域名。
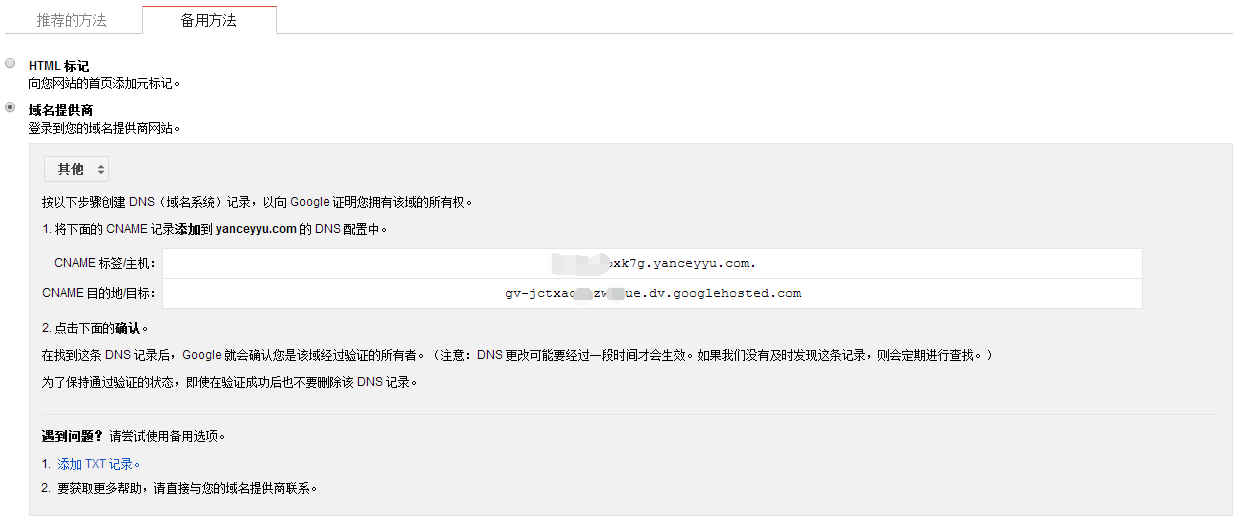
然后验证网站的所有权,这里有很多种方法,我选择的是备用方法->域名提供商->添加 CNAME 记录,和之前百度站点验证的方法一样,需要向解析域名网站添加一条记录。
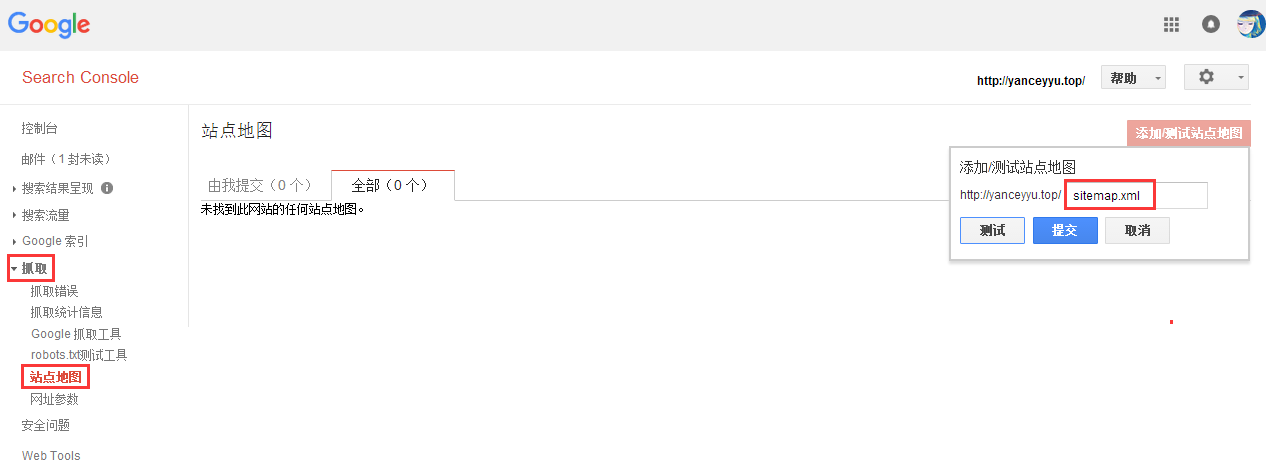
最后选择菜单栏抓取->站点地图,在右侧添加自己博客的sitemap.xml就OK了。 验证完成后
验证完成后
谷歌比百度容易收录,对于新站,一般2-4天就可以完全收录。
更多第三方服务请参考NexT第三方服务集成
